Technische Hinweise zu den Vorlesungsmitschnitten
Die Vorlesungen am Lehrstuhl Medieninformatik werden aufgezeichnet und den Studierenden in den entsprechenden Kursen auf dem Virtuellen Campus der Otto-Friedrich-Universit?t bzw. auch im VAWi-LMS zur Verfügung gestellt.
Die Mitschnitte werden mit Camtasia (einem Produkt der Firma TechSmith) aufgezeichnet und in zwei Formaten bereitgestellt:
Als "mp4"-Datei zur Wiedergabe insbesondere auf mobilen Endger?ten und in einem HTML5-Viewer, der mehr M?hlichkeiten zur Interaktion und auch ein "Inhaltsverzeichnis" bietet.
Zum HTML5-Viewer hier noch ein paar Hinweise:
Zun?chst startet der Player mit einem Video, das am Beginn steht und pausiert. Sie k?nnen das Video nun einfach durch den gro?en Play-Button starten (dabei sind kleine Abweichungen in den Symbolen und im Layout durch verschiedene Versionen des Players m?glich):

Wenn Sie w?hrend das Video abgespielt wird mit dem Cursor über das Bild fahren, erscheint am unteren Rand eine Menüleiste:

Hier k?nnen Sie das Video pausieren, die Lautst?rke ?ndern, die Geschwindigkeit variieren und insbesondere auch ein Inhaltsverzeichnis aufrufen:

Durch einen Klick auf das Symbol für das Inhaltsverzeichnis ?ffnet sich dieses und Sie erhalten einen ?berblick darüber, wann im Video welche Folien behandelt werden:

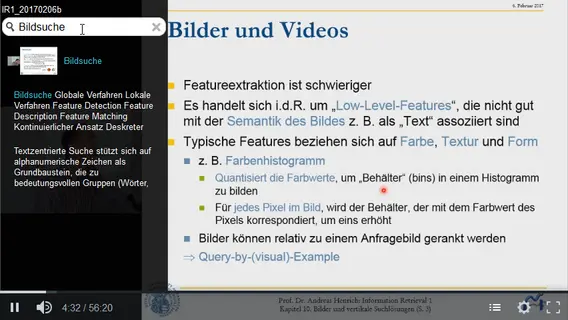
Schlie?lich k?nnen Sie in diesem Inhaltsverzeichnis auch nach dem Text in den Folien suchen. Dies erm?glicht z. B. die einfache Suche nach Schlagworten oder auch nach Folientiteln: